Un este artículo descubrirás diferentes maneras de instalar Google Analytics 4 en WordPress. Será una guía paso a paso por lo que si ya estás en algún punto en concreto de la instalación o tienes claro el tipo de instalación que quieres realizar, te recomiendo usar la tabla de contenidos que tienes a continuación.
- Paso 1 crea una cuenta en Google Analytics
- Paso 2 crear un flujo de datos
- Paso 3 instalación de Google Analytics en WordPress
- Paso 4 revisa que estés recibiendo datos
Paso 1 crea una cuenta en Google Analytics
Para poder acceder a Google Analytics lo único que necesitas es una cuenta de Gmail o una cuenta empresarial con acceso a la suite de Google. Es tan fácil como acceder aquí https://accounts.google.com/SignUp y rellenar los datos.

Una vez tengas una cuenta de Google, accede a Google Analytics y haz clic en empezar a medir.

A partir de aquí es rellenar los datos de la cuenta y propiedad:
- Nombre de la cuenta: te ayudará a identificarla en caso de que a futuro quieras tener varias.
- Opciones para compartir datos de la cuenta: Que marcar o no marcar dependerá de ti, tu empresa y las posibles regulaciones en el momento. Si quieres hacer un uso de la herramienta como una herramienta de analítica, lo más técnica posible no marques nada. Si, por el contrario, te gustaría compartir información de tus usuarios con Google y usar herramientas publicitarias como Google signals marca la opción Productos y servicios de Google.
- Nombre de la propiedad.
- Zona horaria y moneda.
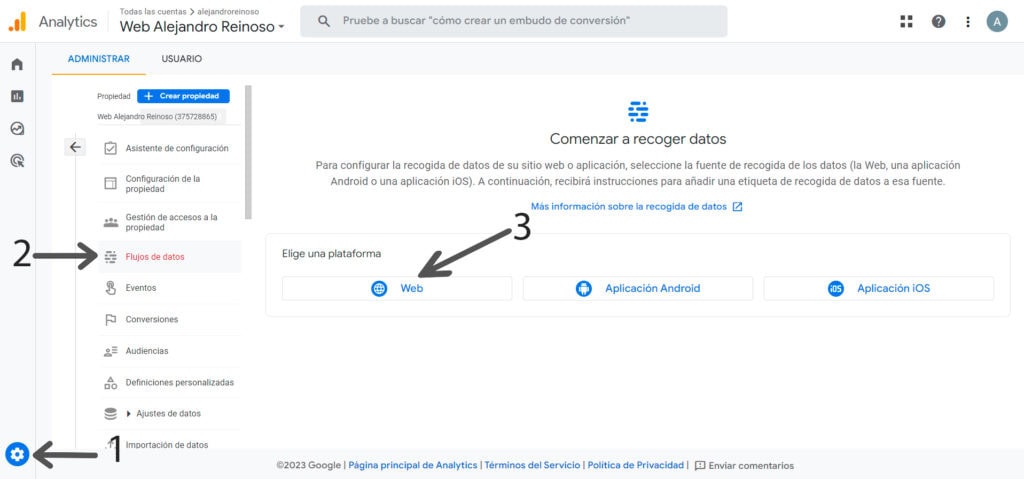
Paso 2 crear un flujo de datos
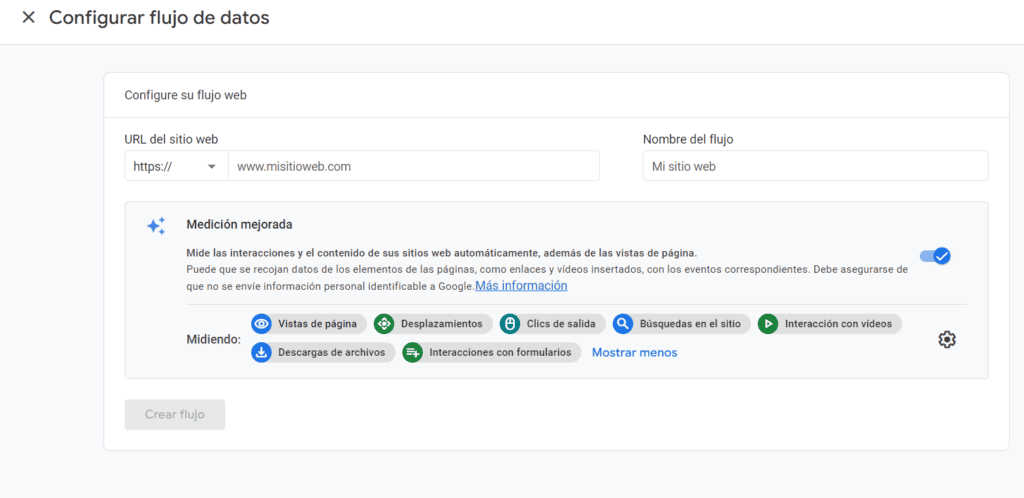
Los flujos de datos en palabras sencillas nos ayudarán a realizar un puente entre tu web y Google Analytics proporcionándote unos identificadores de flujo y medición que permitirán que la información enviada en los pasos posteriores a GA4 (Google Analytics 4) llegue a tu propiedad.

GA4 te proporciona ya con estos flujos de datos la opción de activar eventos de medición de manera automática, puede ser útil para alguien que no quiera complicarse a la hora de configurar, pero quiera medir todo lo posible. Si eres un usuario avanzado y pretendes usar BigQuery o una propiedad 360 ten cuidado con esto, ya que esto puede incrementar tus costes.

Paso 3 instalación de Google Analytics en WordPress
Instalación mediante plugin
La opción más fácil es utilizar un plugin más adelante, explicaré como instalarlo con GTM (mi opción preferida para la mayoría de casos), en el caso de plugins Google por ejemplo recomienda Site Kit by Google o MonsterInsights. Puedes usar el que más te guste, para esta guía usaremos MonsterInsights, ya que es una opción sencilla y que da muy buen resultado ofreciéndote un panel de visualización en el propio WordPress.
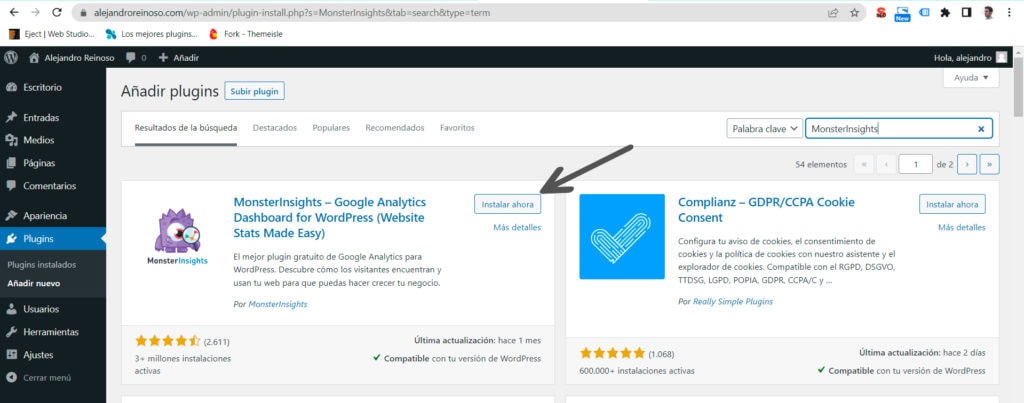
Instalarlo es tan fácil como ir a Plugins > Añadir nuevo > buscar MonsterInsights y darle a Instalar ahora. Después de este clic en activar y se nos abrirá la ventana de configuración.

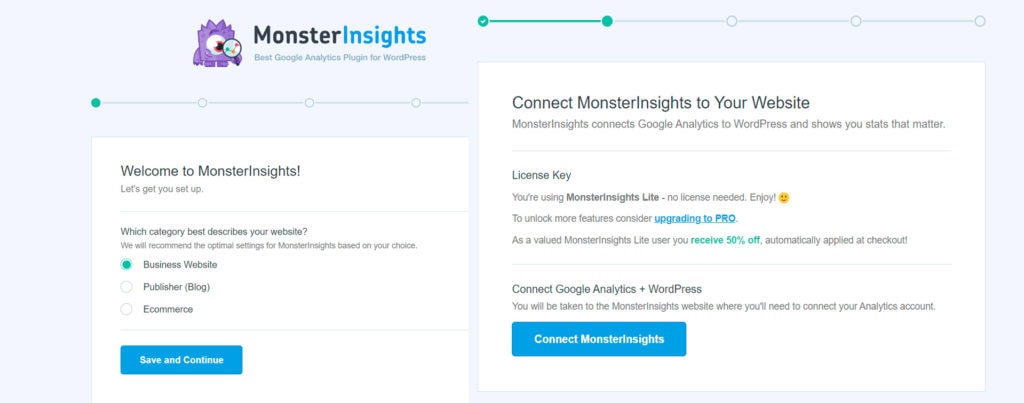
Una vez dentro es seguir el proceso rellenando cada valor, en el paso 2 le das acceso a MonsterInsights a manejar varios productos de tu cuenta de Google, todo relacionado para mejorar las funcionalidades de la herramienta. Si no te gusta este paso puedes usar el de Google que es lo mismo, pero dando acceso a Google o una instalación con GTM como veremos más adelante o a código.

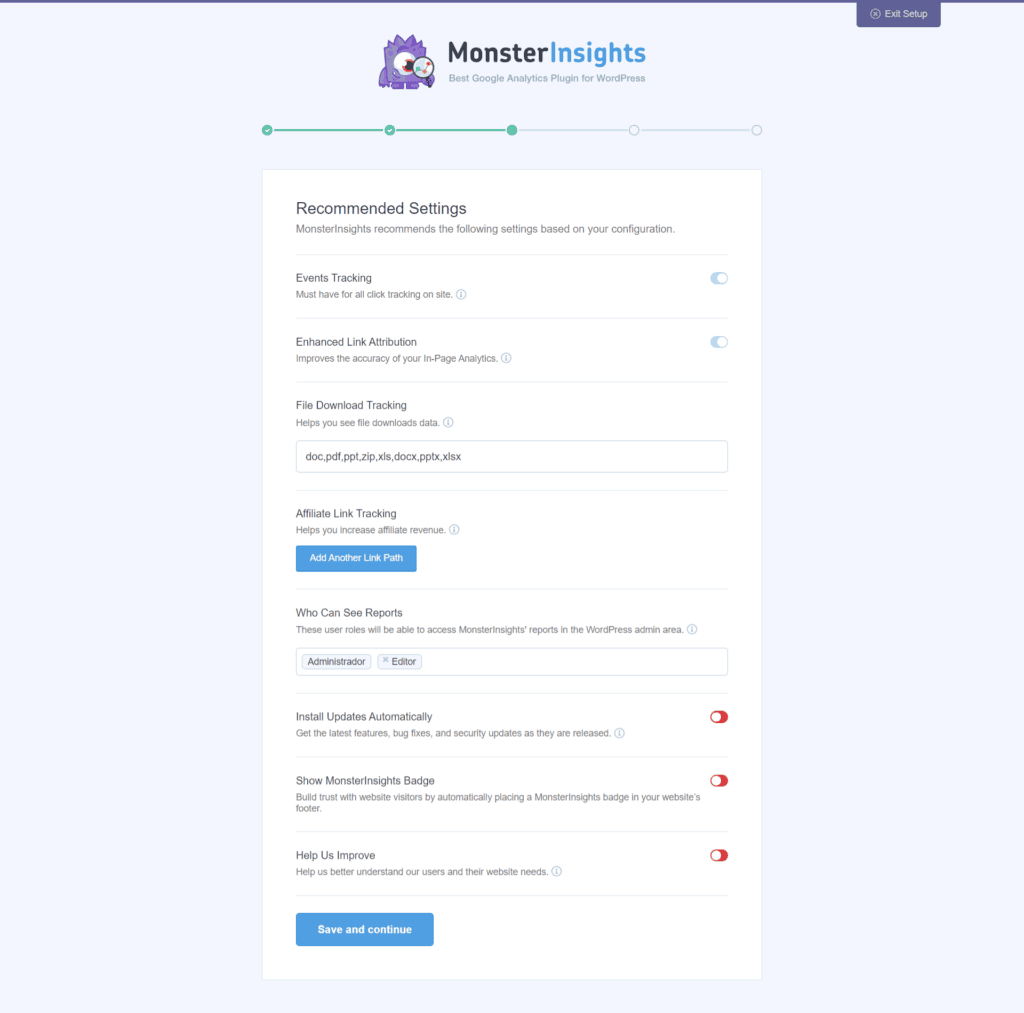
En la versión gratuita del plugin puedes dejarlo tal cual la siguiente foto.

El paso 4 puedes saltarlo o seleccionar las características que necesite tu negocio. Y listo ya tendrías Google Analytics 4 instalado.
Te recomendamos indagar una vez instalado el plugin en las opciones de configuración del mismo que podrás ver desde WordPress. Mi recomendación es que si optas por este plugin utilices la versión de pago que te dará acceso a complementos muy buenos a golpe de clic.
Instalación mediante GTM (Google Tag Manager)
Una de mis opciones preferidas, ya que permite un mayor control y a la vez facilidades para los equipos no tan técnicos o técnicos que no quieran estar añadiendo el código directamente a la web. Además, una vez tengas GTM en tu web te será más fácil añadir códigos de terceros como por Facebook o Criteo.
1º Crear una cuenta en GTM y un contenedor
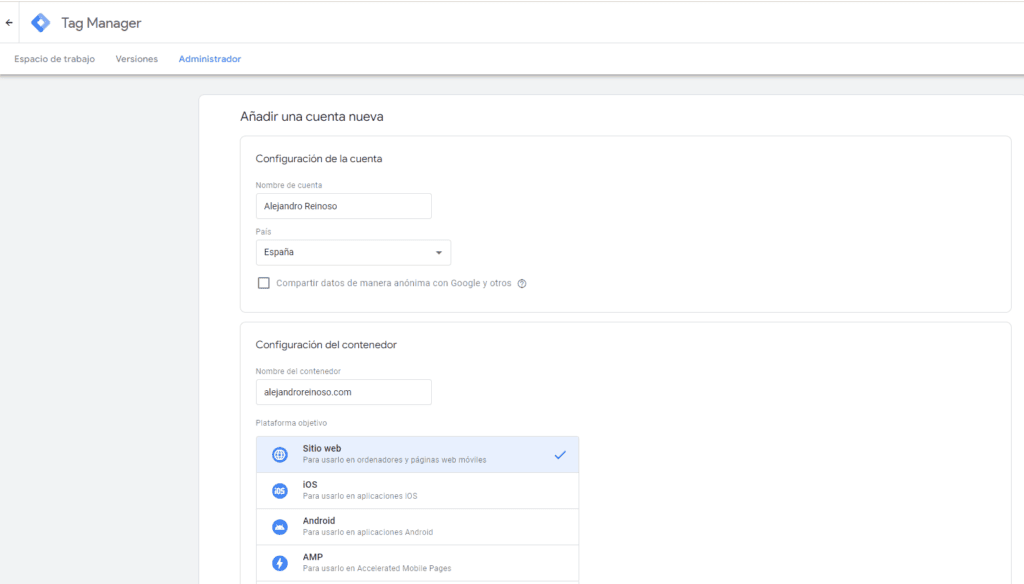
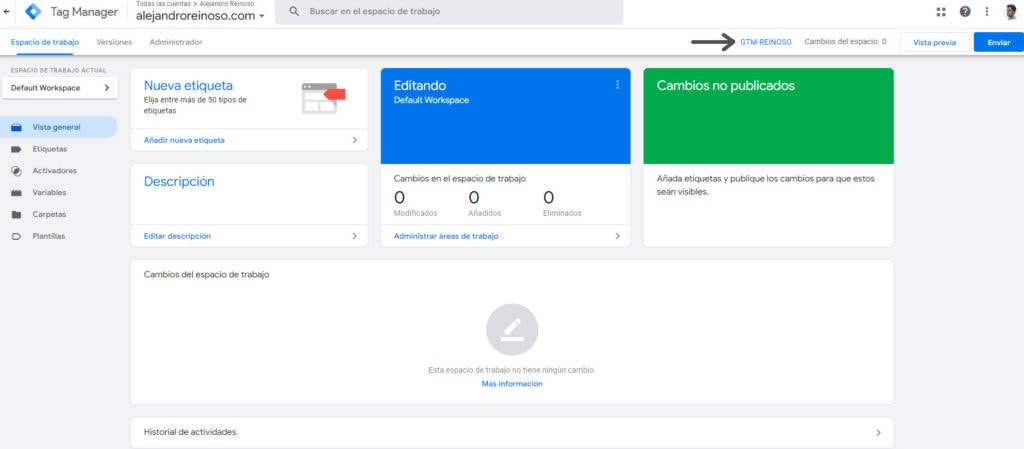
- Ir a https://tagmanager.google.com/, cuentas > crear cuenta.
- Dale un nombre a tu cuenta, elige el país.
- Escribe un nombre para tu contenedor.
- Y selecciona sitio web como plataforma objetivo. Si cuentas con web AMP puedes crear 2 contenedores uno para cada versión.

Justo en la siguiente pantalla te aparecerá un pop-up con el código que tienes que añadir en el head y el que tienes que añadir en el body junto a una guía rápida de como hacerlo, por ello en esta guía vamos a optar por instalarlo de otro modo, mediante uno de mis plugins preferidos de GTM GTM4WP por Thomas Geiger.
2º Instala GTM4WP
GTM4WP te permitirá añadir multitud de datos a tu dataLayer, lo que permitirá que tus configuraciones posteriores a la instalación sean mucho más fácil y lo mejor de todo es que es 100% gratis. Al menos en los años que lo he estado usando, así que vamos a ello.
Si prefieres no usar plugins puedes saltar este paso y el 3 añadiendo el script de GTM directamente al código de tu web.
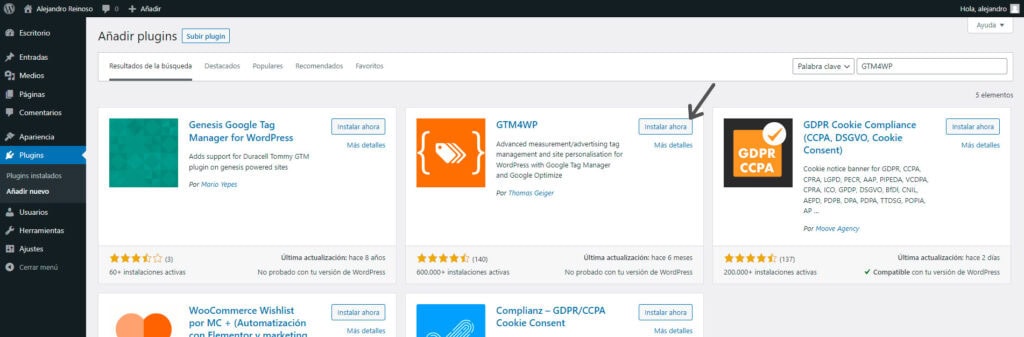
Ir a plugins > Añadir nuevo > buscar GTM4WP >Instalar ahora > activar.

3º Configurar GTM4WP
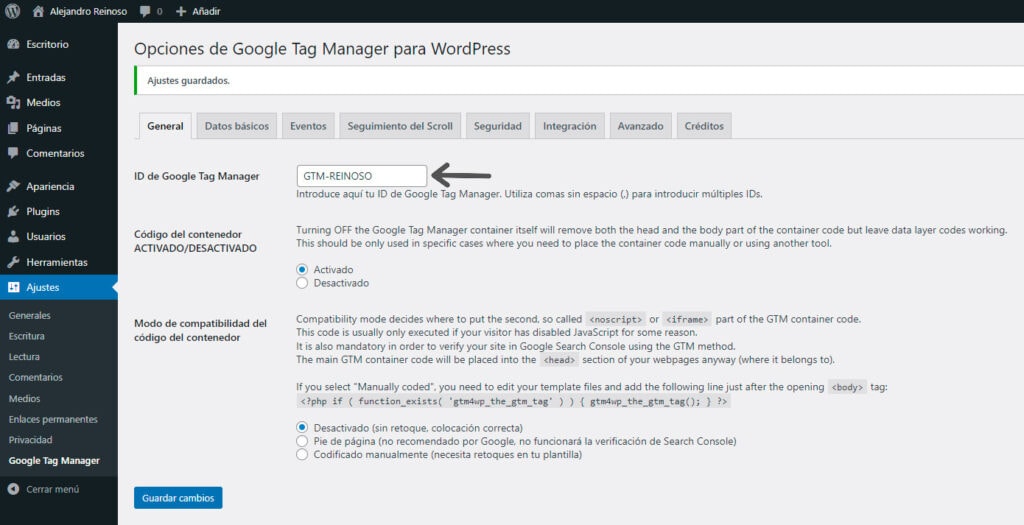
Copia tu identificador de GTM y pégalo en donde dice «ID de Google Tag Manager» en el plugin de GTM4WP. Si no conseguiste entrar en los ajustes del plugin desde WordPress ve a Ajustes > Google Tag Manager > General, y será lo primero que te encuentres.

En el apartado código del contenedor márcalo como Activado y en el siguiente seleccionable elige el que prefieras, en mi caso voy a usar Desactivado (sin retoque, colocación correcta), pero recomendaría Codificación manual siempre y cuando cuentes con un tema hijo, ya que te aseguras de colocarlo en el lugar exacto justo después de la etiqueta <body> pero dentro de la misma.

Hay multitud de opciones de configuración dentro del plugin te recomiendo ir explorando por las diferentes pestañas y si necesitas un poco de ayuda adicional puedes preguntarme, si veo que hay mucho interés quizás hago un artículo al detalle.
4º Añadir Google Analytics 4 a GTM
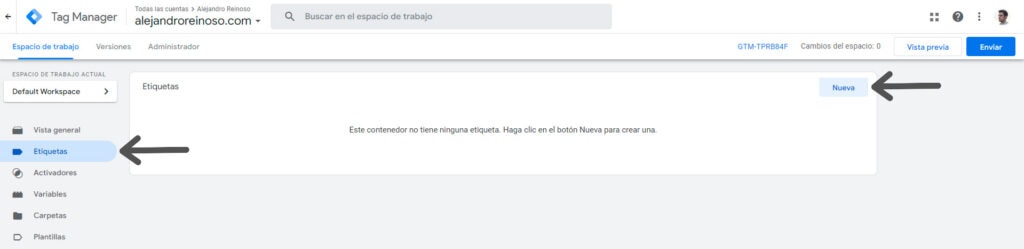
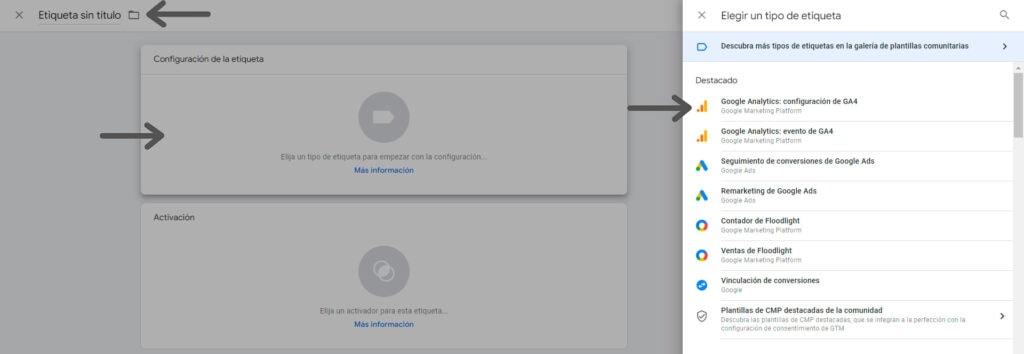
Dentro de https://tagmanager.google.com/ una vez seleccionado el contenedor creado anteriormente iremos a Etiquetas > Nueva.

Le añadimos un nombre a la etiqueta, el nombre por ejemplo «Google Analytics, configuración de GA4», hacemos clic en configuración de etiquetas y se nos abrirá un desplegable en el que seleccionaremos Google Analytics: configuración de GA4.

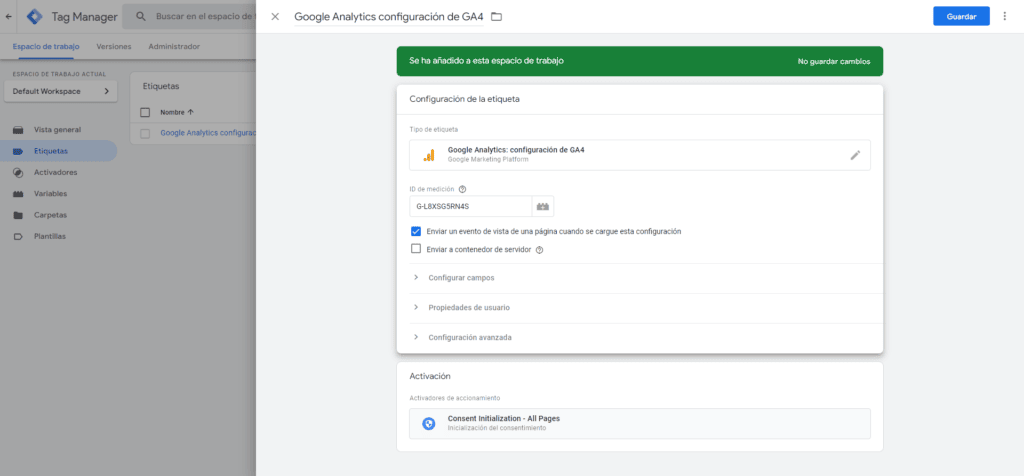
Una vez aquí añadiremos nuestro ID de medición, puedes encontrarlo en tu cuenta de Google Analytics 4, accediendo al panel de administrador > flujos de datos > clic en el flujo de datos que creamos en el paso 2 y ahí encontraremos nuestro ID de medición.
Selecciona la casilla «enviar un evento de vista de una página cuando se cargue esta configuración» para que se registren las páginas vistas automáticamente.
Y en activar hacemos clic para seleccionar «All Pages» o «Consent Initialization – All Pages» si ya lo tienes configurado en tu web. Ten en cuenta que dependiendo del país esto es obligatorio. Te recomiendo ver mi artículo de cómo instalar Cookiebot con GTM.

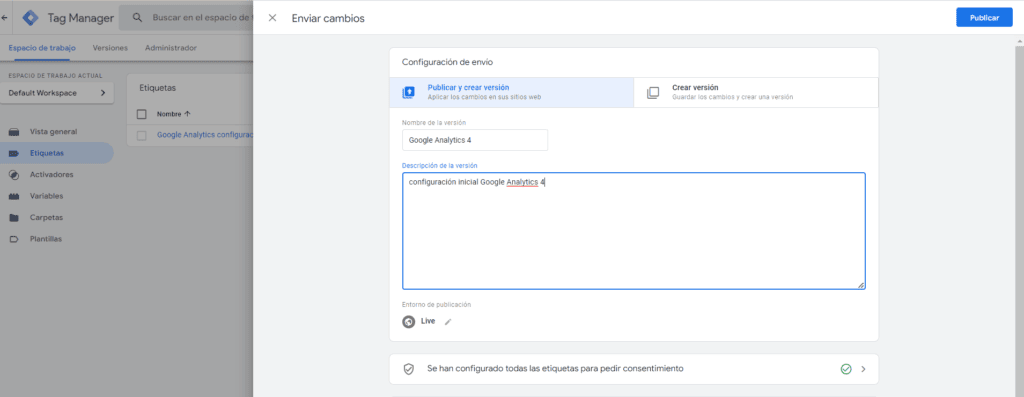
Una vez tengas todo como en la captura de pantalla anterior o con la activación en «All Pages» puedes proceder a guardar, cierra la ventana lateral y procede a darle al botón enviar que encontrarás en la esquina superior derecha. Le añades un nombre a la versión de tu contenedor de GTM y publicar.

¡Alerta! Es importante que añadas un modo de consentimiento y un banner de cookie si tu país lo obliga, esto es un tema legal que prefiero no entrar al detalle. Te dejo el enlace a varias herramientas con las que puedes gestionar esto Cookiebot, Didomi, hay muchas más algunas incluso gratuitas.
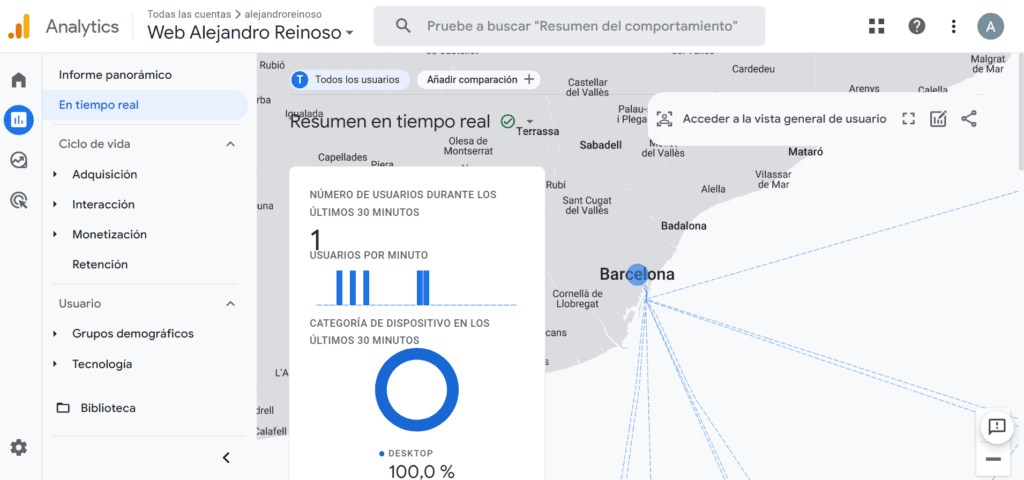
Paso 4 revisa que estés recibiendo datos
A estas alturas ya debes estar revisando datos y esto lo puedes comprobar navegando un poco por tu web y accediendo a navegación en tiempo real dentro de Google Analytics 4.

Espero que esta guía te haya servido de ayuda, si tienes dudas puedes dejarla en la sección de comentarios o contactarme directamente.
Deja una respuesta