Cuando deseas inicializar una etiqueta en Google Tag Manager (GTM), un recurso ampliamente utilizado son los activadores de clic. En este artículo, veremos cómo puedes ejecutar una etiqueta en GTM mediante un evento de clic basado en CSS sin necesidad de programación.
Como ejemplo, para explicar esta funcionalidad de GTM, registraremos eventos en GA4 con información sobre texto del menú clicado cada vez que un usuario utilice el menú principal de la web, por lo que no solo aprenderás a usar los selectores CSS, sino que además adquirirás conocimientos sobre 2 tipos de variables de clic y podrás aplicarlo a GA4 (también válido para otras herramientas de analítica).
Tabla de contenidos
- Variables integradas
- Activadores en GTM
- La etiqueta que usará tu activador
- Probando la implementación
- A publicar
Variables integradas
Para este ejemplo utilizaremos 2 variables integradas de Google Tag Manager «Click Element» y «Click Text».
Las variables integradas están incluidas en GTM por defecto y te resultarán fundamentales durante tu carrera en el uso de esta herramienta.
¿Cómo habilitar las variables «Click Element» y «Click Text»?
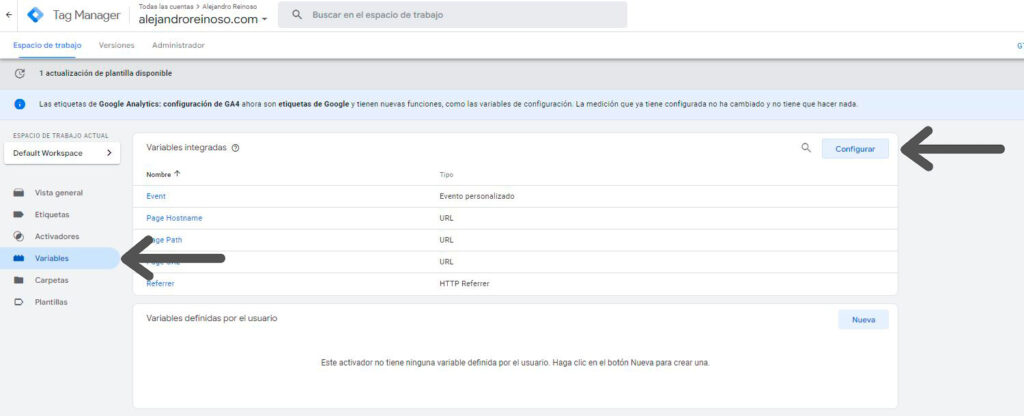
Para activar las variables integradas en tu espacio de trabajo, dirígete al menú izquierdo y haz clic en variables. Una vez en variables clic en configurar.

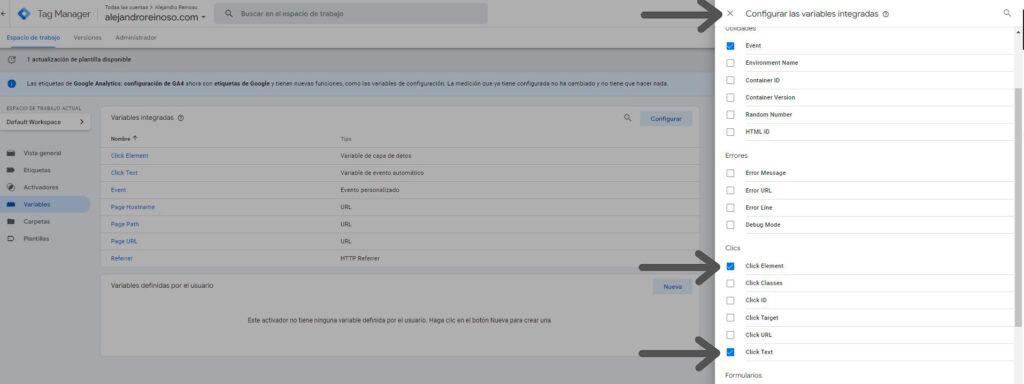
Se abrirá un menú con la lista de variables integradas, en este punto selecciona «Click Element» y «Click Text». Por último, cierra la ventana de configuración con la «X».

En este momento, ya tendrás disponibles las variables de clic que necesitaremos.
Activadores en GTM
Los activadores o triggers nos permiten ejecutar las etiquetas basándonos en unas reglas de ejecución, en nuestro caso, un clic en un elemento de la página.
Creando un activador de clic
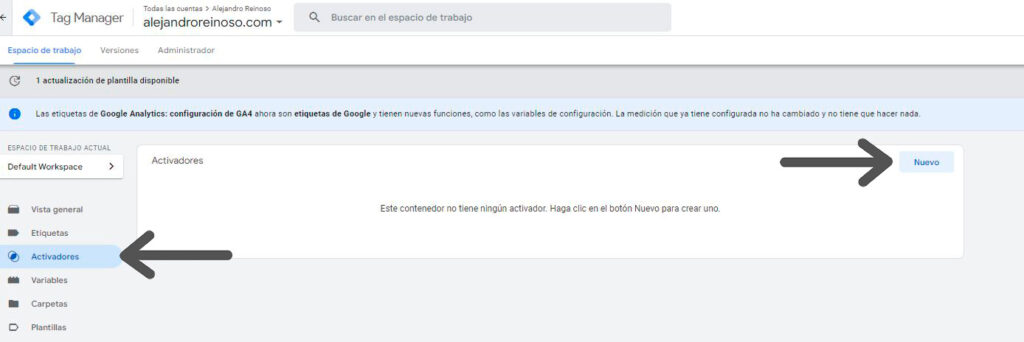
En el menú izquierdo, ve a «Activadores» y posteriormente, haz clic en «Nuevo».

Una vez aquí, pon un nombre a tu activador donde dice «Activador sin título», y reemplázalo por el nombre que prefieras para identificar tu activador. A continuación, haz clic en la caja central para iniciar la configuración del activador y selecciona el activador de clic «Todos los elementos».
Hemos llegado al punto más desafiante de nuestra guía, que es ser capaces de identificar el elemento mediante CSS.
Identificación del selector CSS en nuestra web
Este punto es imprescindible para rellenar nuestro formulario de configuración. Para ello vamos a ir a nuestra web y después seguiremos en Google Tag Manager por el punto donde lo hemos dejado.
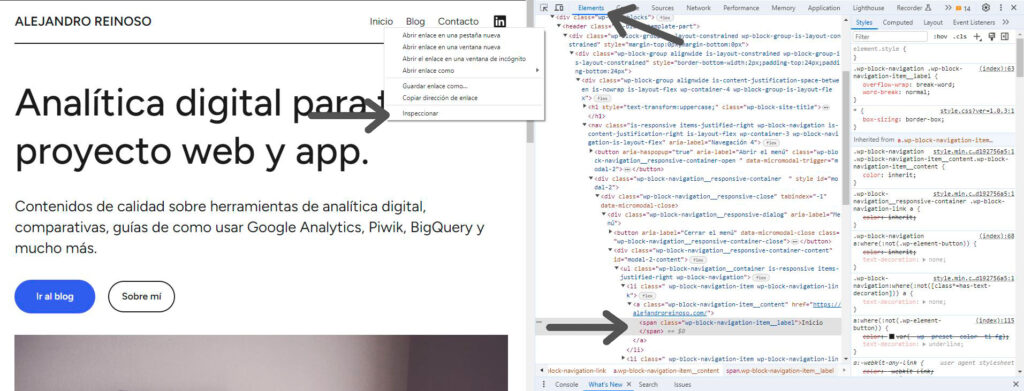
Una vez en nuestra web, clic derecho del ratón > inspeccionar. También es válido pulsar la tecla F12. Lo más fácil para identificar el elemento es hacer clic sobre el elemento y luego darle a inspeccionar, ya que esto nos llevará al fragmento de código correcto. Dentro del inspector de elementos es importante que te sitúes en la pestaña elements.

En este punto tienes varias opciones.
Opción 1.
Haz clic sobre cada elemento en html con botón derecho Copy > Copy selector para obtener el código a añadir, si sabes un poco de css puedes modificarlo para seleccionar varios elementos a la vez.
En mi caso, copiar el elemento del menú inicio me daría este resultado:
modal-2-content > ul.wp-block-navigation__container.is-responsive.items-justified-right.wp-block-navigation > li:nth-child(1) > a > spanPero si quiero todos los elementos del menú en vez de ir uno a uno puedo quitar «:nth-child(1)» y ya tendría seleccionado «Inicio – Blog – Contacto» de 1 vez.
modal-2-content > ul.wp-block-navigation__container.is-responsive.items-justified-right.wp-block-navigation > li > a > spanOpción 2.
Si tienes conocimientos sobre CSS, otra opción es construir tu propio selector, que normalmente quedará más limpio y será más fácil de mantener que el que nos da la opción copiar selector.
Aquí unos datos sobre selectores CSS:
- Selector de clase: «.clase» para seleccionar una clase, añadir un punto delante de ella,
- Selector de ID: «#id» para seleccionar un identificador, añadir a almohadilla(#) delante del ID.
- Seleccionador de hijo: «ul > li» es para aplicar la selección en este caso a todos los elementos li que son hijos directos de ul.
- Selector de descendientes: «header li» se aplicaría a todos los li que son descendientes no necesariamente directos de header.
Hay muchos más tipos de selectores CSS. Normalmente, con esos mencionados tendrás suficiente, pero si quieres ver más combinaciones puedes ver la siguiente documentación sobre «selectores CSS https://developer.mozilla.org/es/docs/Web/CSS/CSS_selectors».
En mi caso, el selector CSS quedaría de esta manera:
header nav li a.wp-block-navigation-item__content spanHay muchas maneras de escribirlo. Yo usé el elemento «header» primero porque así lo distingo del menú del footer. Cuando aplicas un selector CSS a un elemento HTML puedes hacerlo como ves en «a.wp-block-navigation-item__content» y el último elemento que tienes que incluir es el elemento en el que el usuario finalmente hará clic.
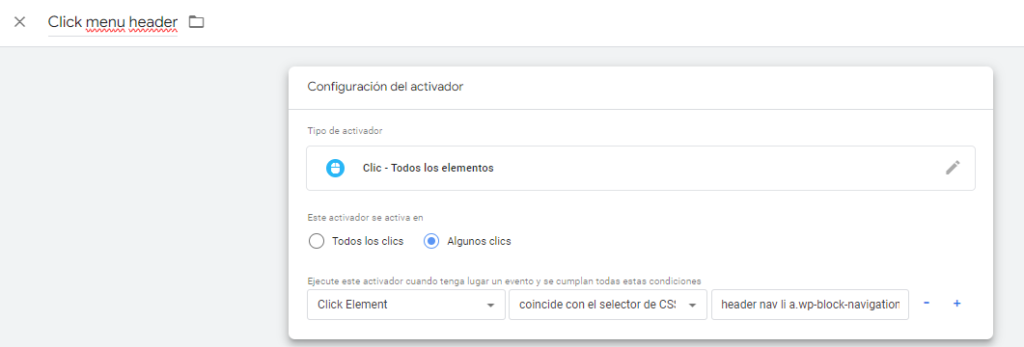
Rellena el formulario de selector CSS en GTM
Una vez tienes el código, ya estás listo para completar tu activador.
Selecciona Algunos clics > Click Element > coincide con el selector de CSS > copia el identificador que obteníamos en el paso anterior > haz clic en «guardar».

La etiqueta que usará tu activador
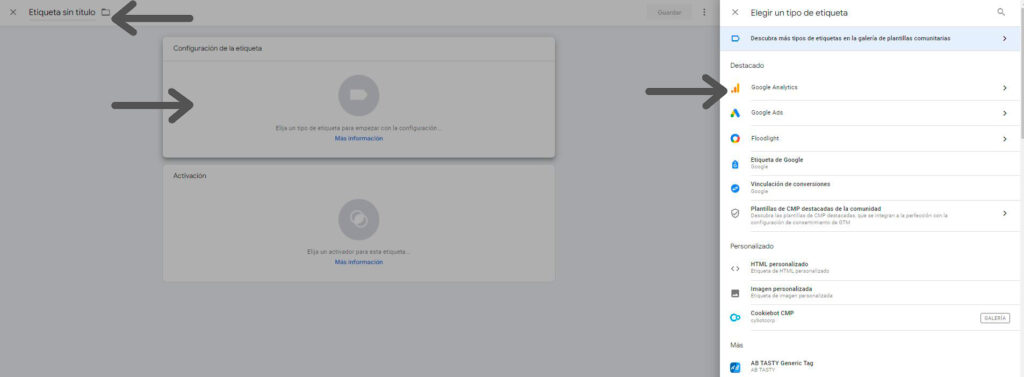
Esto ya es bonus, en este punto utilizaremos el activador con selector CSS que hemos creado anteriormente en nuestro Google Tag Manager. Ve al menú lateral > etiquetas > Nueva.
Dado que nuestra idea es crear una etiqueta de evento en Google Analytics 4, tienes varias opciones en el configurador de etiquetas. Puedes usar Google Analytics o las nuevas etiquetas de Google. En mi caso, por hacerlo más sencillo en esta guía, usaremos Google Analytics.
Pon un nombre a la etiqueta > selecciona en el configurador de etiquetas > Google Analytics > evento de GA4.

Rellena el configurador de etiqueta con el ID de medición de GA4. Como esta no es una guía detallada de GA4, no entraré en muchos detalles aquí. Para obtener el ID de medición, ve desde GA4 a administrador > data streams > id de medición.
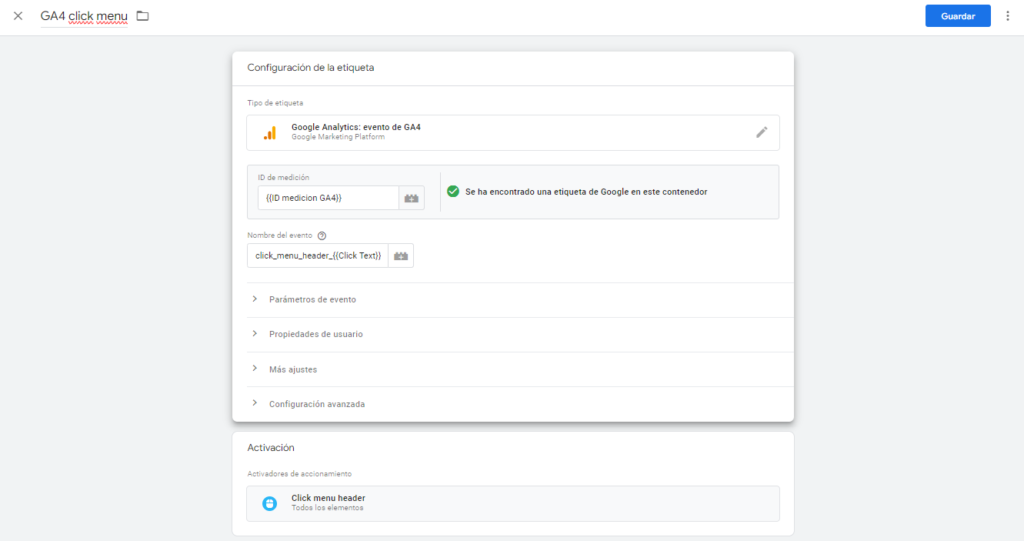
Como nombre de evento podéis usar lo siguiente o el que uso en la foto mas abajo:
click_menu_header_{{Click Text}}{{Click Text}} es una variable que se rellenará automáticamente con el texto del elemento que el usuario hará clic. Esto lo definimos previamente en el punto inicial. Comentar que hay un límite de 40 caracteres para los nombres de eventos en GA4, por lo que sí va a exceder el tamaño o si ya estás familiarizado con GA4, podríais crear un parámetro de evento en el que añadir el Click Text por separado del nombre de evento, reduciendo así el número de eventos con nombre distinto y la longitud de los nombres.
Posteriormente, haz clic en activadores para seleccionar el que hemos creado previamente y la etiqueta os debería quedar de la siguiente manera:

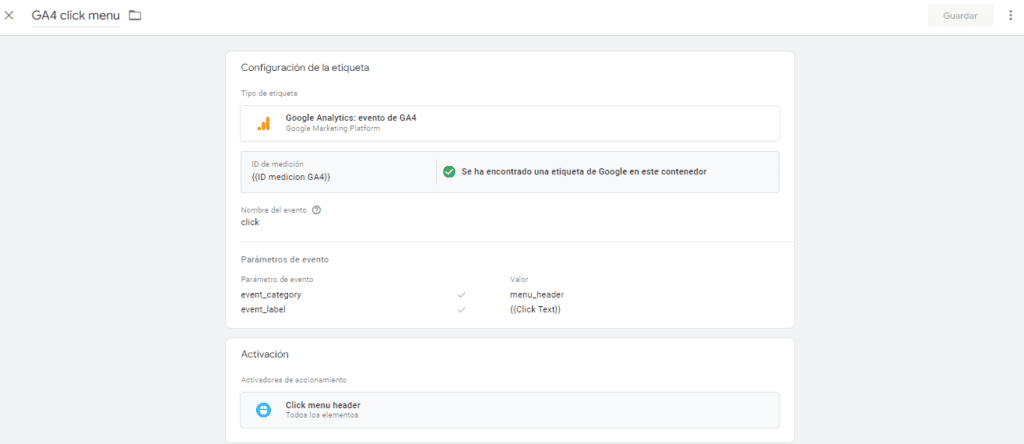
Si deseas configurar parámetros (dimensiones personalizadas) a nivel de evento en GA4 para el evento, puedes añadir los parámetros de evento que consideréis necesario. En mi caso, la implementación quedará de la siguiente forma:

Haz clic en guardar y ya lo tienes listo para probar con vista previa y enviar a producción.

Probando la implementación
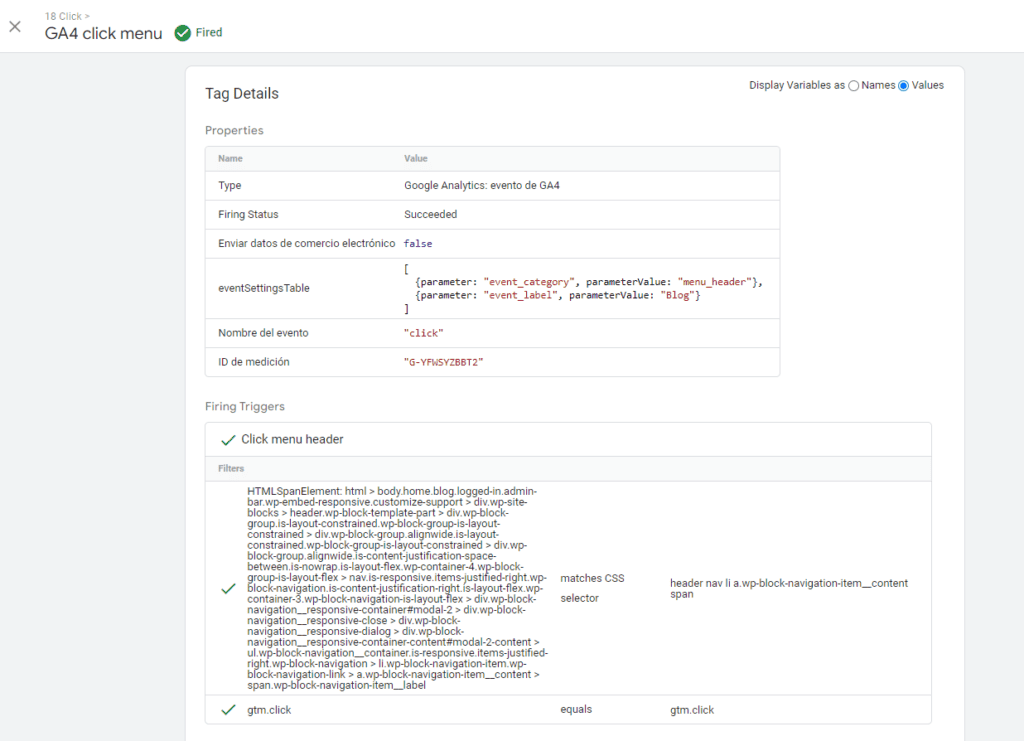
Como se ve en la captura anterior, haz clic en vista previa y se abrirá el depurador de GTM y la web. Realiza los clics de prueba y si todo se realizó correctamente, verás algo como esto:

En el caso de haber configurado los parámetros, estarán disponibles en el apartado eventSettingsTable y si no, solo verás el nombre del evento.
A publicar
Ahora, solo te queda hacer clic en enviar. ¡Enhorabuena, tu implementación ha sido realizada con éxito! No olvides comentar si te quedaste con alguna duda o contactarme directamente.
Deja una respuesta