Si estás leyendo este artículo es porque ya eres consiente que necesitas instalar un CMP (Consent Management Platform), para gestionar el consentimiento de las cookies en tu web y así poder cumplir correctamente con la RGPD de la UE o la CCPA/CPRA de California entre otras regulaciones que obligan a avisar y dar el control al usuario sobre la gestión de las cookies que instalamos en sus navegadores.
Tabla de contenidos
¿Por qué utilizar Cookiebot como mi CMP?
Hay multitud de CMP disponibles además de Cookiebot, como puede ser Didomi, OneTrust, Cookie Control, entre muchos otros, pero personalmente suelo recomendar el uso de Cookiebot en la mayoría de los casos, ya que tiene un sistema de rastreo de cookies que te ayudará a cumplir con la ley, te ayuda a mantener actualizada tu política de cookies, es fácil de instalar y en resumen ahorra mucho trabajo manual.
Pasos para instalar Cookiebot
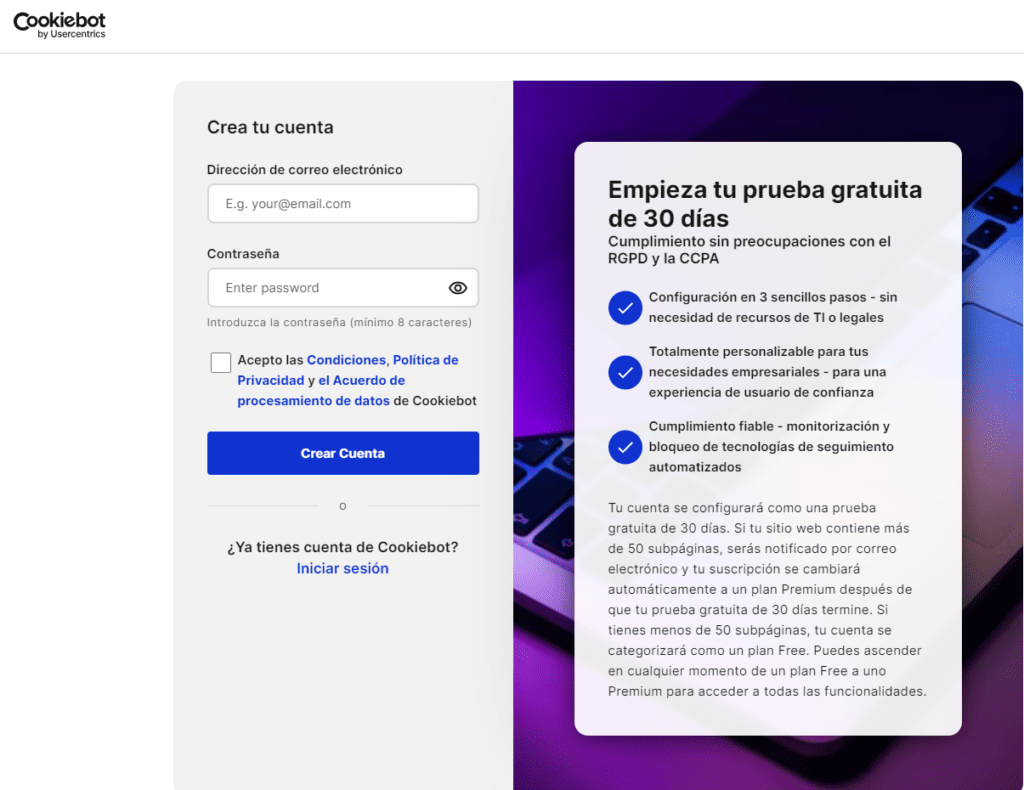
1. Registrarte
Para registrarte solo tienes que ir a https://manage.cookiebot.com/es/signup, rellenas los datos y ya tendrás tu cuenta en Cookiebot.

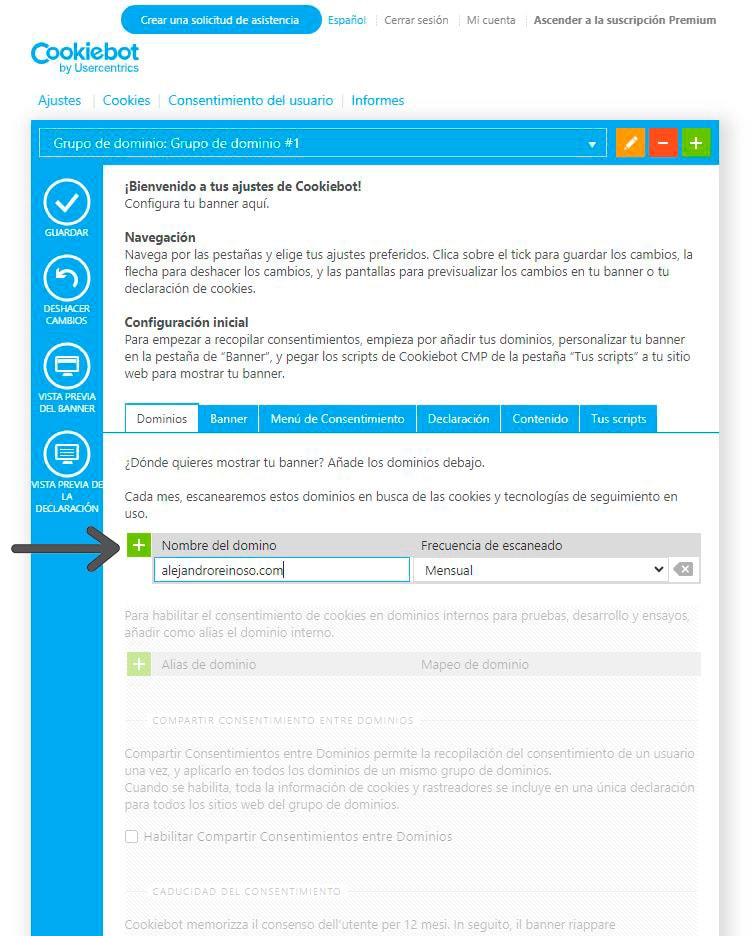
2. Da de alta tu dominio
En el apartado dominios haz clic en el símbolo «+» escribe el nombre de tu web y selecciona la frecuencia de escaneado. Para usuarios gratuitos es Mensual. Tras eso haz clic en Guardar.

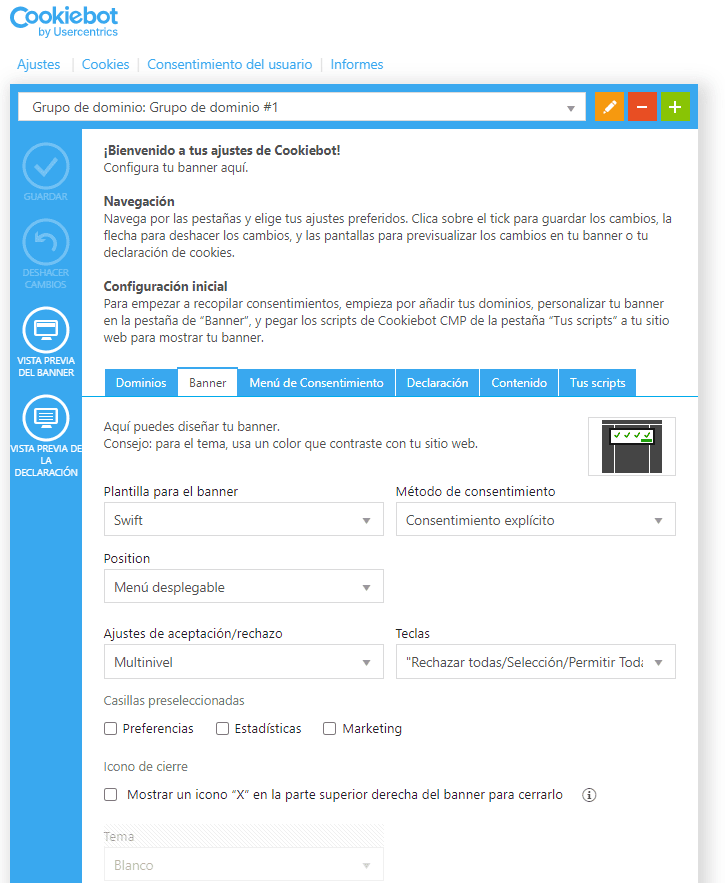
3. Selecciona tu diseño
Ahora nos desplazaremos al apartado Banner, en este apartado podrás elegir el tipo de diseño que quieres e ir previsualizándolo a la vez de diseñarlo, como en todas las herramientas hay opciones bloqueadas a usuarios de pago.
Importante en el apartado «método de consentimiento» marcar la opción consentimiento explícito para que tu banner de cookies cumpla la GDPR. Los demás apartados pueden variar un poco en función del país. Si quieres ser muy estricto puedes elegir la configuración de mi captura de pantalla:

Recuerda que según las directrices de la CEPD (Comité Europeo de Protección de Datos) escritas en mayo de 2022, el banner de cookies de tu web no puede tener casillas preseleccionadas y que un usuario continúe navegando por tu sitio web, haga scroll o cualquier tipo de interacción con tu web que no sea aceptar las cookies no se considerará un consentimiento válido.
Recuerda haz clic en guardar cuando termines tu configuración.
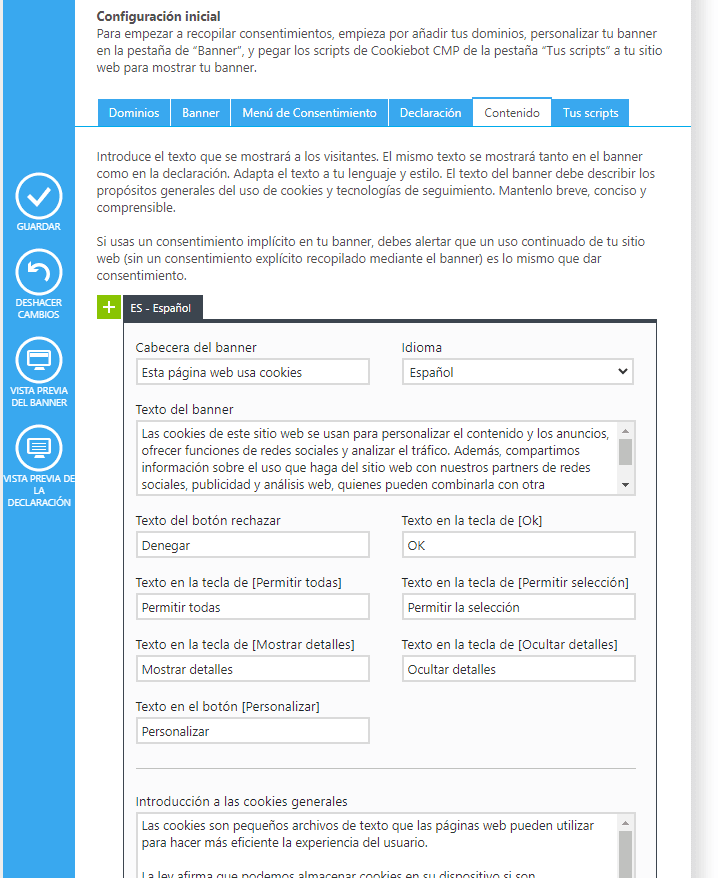
4. Selecciona el idioma de tu banner
En el apartado contenido selecciona el idioma de tu banner de consentimiento de cookies y haz clic en guardar. Puedes modificarlo si lo consideras necesario.

5. Añade tus scripts a la web
Para esto hay muchas opciones, puedes utilizar un sistema de gestión de etiquetas (TMS) como GTM (Google Tag Manager) que tenga un contenedor para el head o directamente incluir los fragmentos de código que puedes encontrar en el apartado Tus scripts en el head de la web y en el apartado de política de cookies.
Si tienes WordPress puedes utilizar el plugin de cookiebot https://wordpress.org/plugins/cookiebot/ o añadirlo en tu plantilla dentro del head.
En mi caso tengo GTM instalado en el head así lo haré todo por ahí.
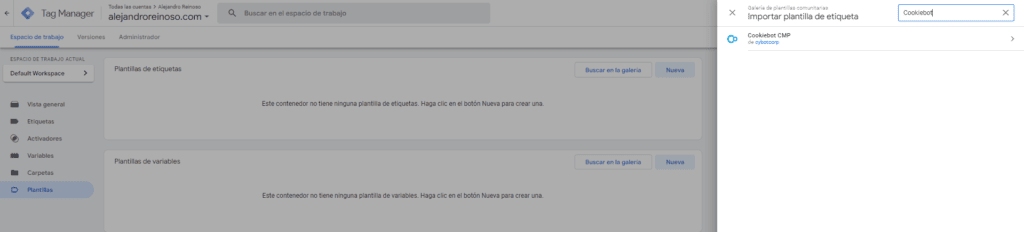
5.1. Ir a GTM > Plantillas > Plantillas de etiquetas
En esta sección ve a Plantillas de etiquetas > Buscar en galería, aquí es tan fácil como buscar Cookie Bot seleccionarlo y darle a añadir a espacio de trabajo.

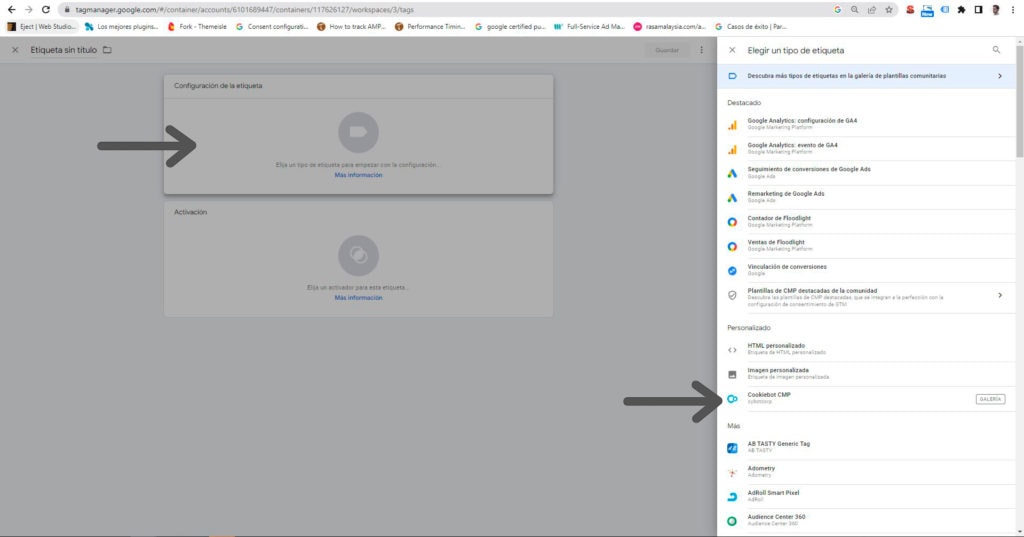
5.2. Ir a GTM > Etiquetas
Desde la sección de etiquetas hacemos clic en nueva, configuración de etiqueta y en personalizado nos aparecerá Cookiebot CMP, la seleccionamos.

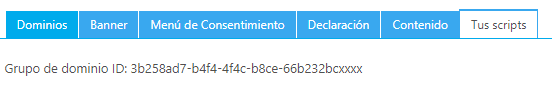
El paso siguiente será añadir nuestro Cookiebot ID el cual encontraréis en el apartado «Tus Scripts» de Cookiebot, actualmente lo encontraréis como Grupo de dominio ID a GTM.

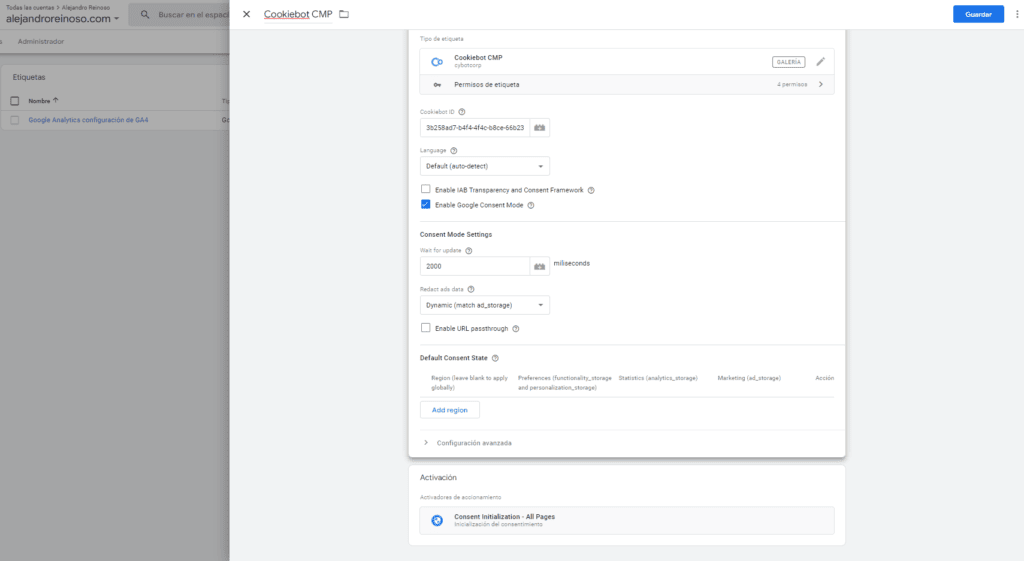
La etiqueta debería quedar como la siguiente captura. La opción de activar el Framework IAB dependerá de si tu sitio muestra anuncios de proveedores que se encuentren dentro de los IAB Vendors. Los demás ajustes se pueden dejar tal cual, siempre recomiendo revisar el caso individual de cada web.
En activador seleccionar Consent Initialization – All Pages y hacer clic en Guardar tras añadirle un nombre a la etiqueta.

5.3. Ya puedes subir tu contenedor de GTM
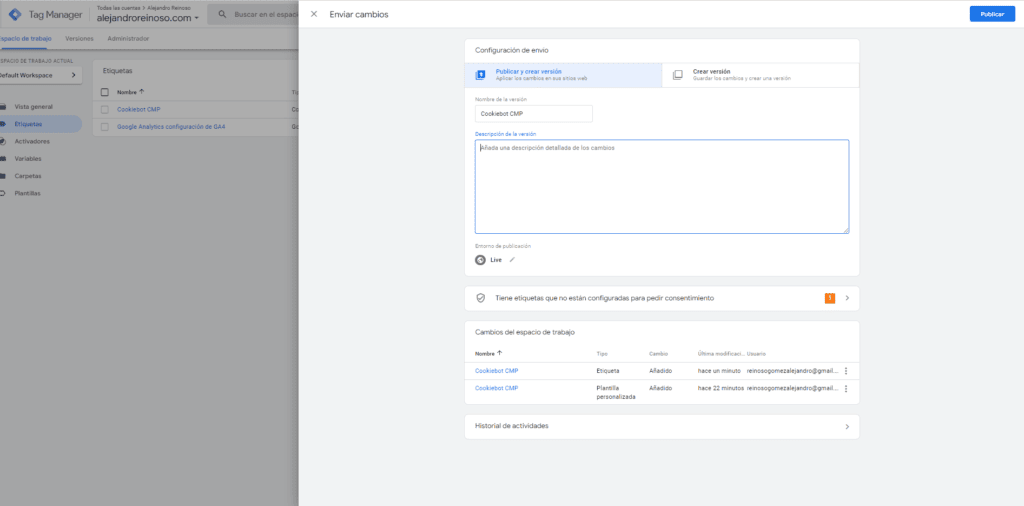
Recomendamos previamente hacer una vista previa del contenedor de GTM, pero en esta guía no vamos a explicar como hacer test de GTM así procederemos directamente a enviar los cambios a producción. Tras hacer clic en enviar, procedemos a añadir un nombre a nuestra versión y publicar.

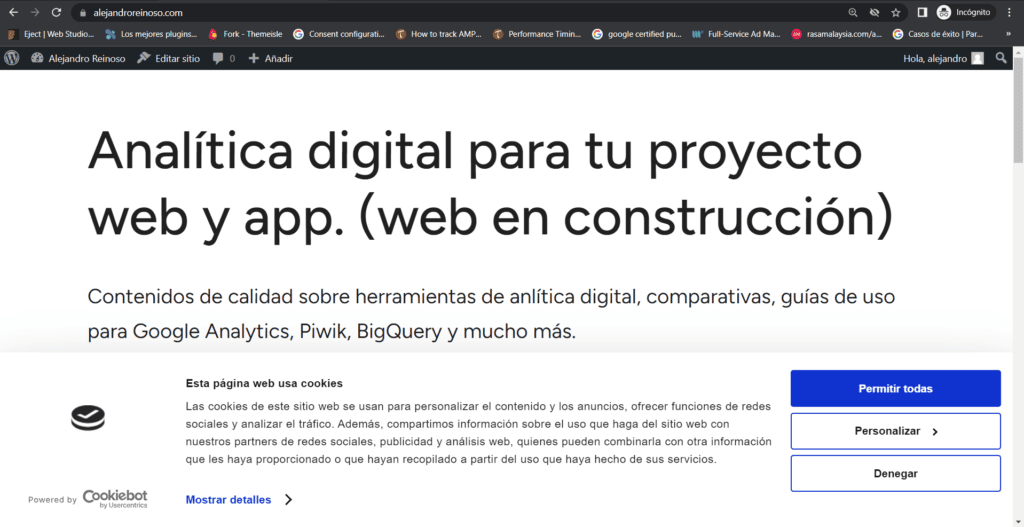
Y listo, nuestra web ya tiene el banner de cookies de Cookiebot.

6. Añade el script de la declaración
En este punto será ir a la página de cookies de tu web, en caso de que no tengas ya esta página, créala y simplemente tendrás que copiar el script que encontrarás en Cookiebot > Tus scripts > Script de la declaración. Este fragmento de código te redactará el documento de declaración de cookies igual que este https://www.cookiebot.com/es/cookie-declaration/. Comentar que siempre es recomendable que sea revisado por un abogado que se asegure que todo está cumpliendo con las leyes de los mercados en los que te encuentras.
Deja una respuesta